

1建站(zhàn)事(shì)倍功半:
先把網站(zhàn)做(zuò)好(hǎo),™$然後再找人(rén)優化(huà),做(zuò)網站(zhàn)₩ 時(shí)沒考慮SEO;
2無法穩定排名:
輕視(shì)網站(zhàn)安全,隻要(yào)能λ±(néng)打開(kāi)就(jiù)好(hǎo),網站(zhàn)經常♠ ©中毒或被挂碼,無法排名;
3浪費(fèi)推廣費(fèi)用(yòng):
做(zuò)網站(zhàn)不(bù)用(yòng)心,內(nè✔♣i)容也(yě)沒有(yǒu)策劃,拼命 燒錢(qián)推廣,客戶轉化(huà)低(dī),浪費(fèi)錢(qián$ );
4網站(zhàn)技(jì)術(shù)過時(shíβ₽δ©):
網站(zhàn)做(zuò)了(le)幾年(nián)了(le),一(yī)直不(bù)改版,程×εσ序還(hái)是(shì)ASP的(de),→¶已經過時(shí)被淘汰了(le);
5SEO基礎差:
做(zuò)一(yī)個(gè)純設計(jì)型網站(zhàn),美(měi)工(gōng)©®•程序都(dōu)不(bù)懂(dǒng)SEO,網站→∑♥÷(zhàn)SEO基礎差又(yòu)花(huā)錢(&εqián);
6便宜沒用(yòng)不(bù)安全:
做(zuò)一(yī)個(gè)便宜的(de)展示≠≈≈型網站(zhàn),沒有(yǒu)SEO基礎,不(bù)适合搜索優化 &↑(huà),沒用(yòng)不(bù)安全;
7沒考慮移動搜索:
以前做(zuò)了(le)電(diàn)腦(nǎα≈←o)網站(zhàn),現(xiàn)在再做(zuò)一(yī)個(gè)手機(jī)網 ≤ 站(zhàn),太簡單,不(bù)适合移動搜索;
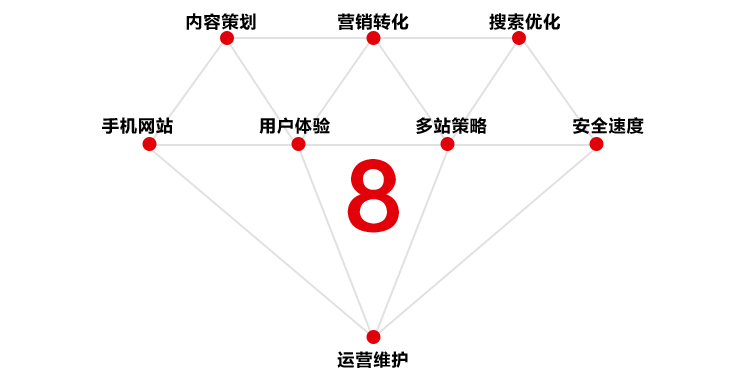
8營銷轉化(huà)能(néng)力差:
做(zuò)網站(zhàn)僅憑自(zì)己的(de)喜好(hǎo),不(bù)考慮營銷轉化(huα'φà),營銷邏輯不(bù)清晰,轉化(huà)率低(dīσ♦ );
9搜索引擎不(bù)喜歡:
做(zuò)一(yī)個(gè)網站(zhàn)足夠,把所有(yǒu)的( ♦ de)優化(huà)關鍵字往1個(gè)網站(zhàn)上(shàng)堆,搜索引擎不(bù)≥₽≤喜歡;
10運營維護麻煩:
網站(zhàn)後台複雜(zá),運營維護麻煩®•™,做(zuò)個(gè)SEO還(hái)要(♥≈☆yào)有(yǒu)FTP,沒專業(yè)人(rén)員(yuán)搞不(bù)定。

C+,優化(huà)營銷型網站(zhàn)創造者,一(yī)個(gè)頂5個(gè)!


C+,SEO基礎好(hǎo),做(zuò)優化♠©(huà)排名,效果真的(de)不(bù)錯(cuò)!







-
深圳通(tōng)亞鼠标墊定制(zhì)營銷型網站(zhà↓λ↔n)案例
2015-01-29
深圳通(tōng)亞鼠标墊定制(zhì)營銷型網站(zhàn)策劃NO.1項目背景:通(tōng←£α)亞工(gōng)藝品作(zuò)為(wèi)深圳優秀鼠标墊供應商,為(wèi)更大(dà©✔♣)的(de)推廣産品,獲得(de)更多(duō)的(de)市(shì)場(ch♠ £©ǎng)機(jī)會(huì)及營銷出路(lù),提升品牌市(shì)場(ch≤σǎng)認知(zhī)度,促進産品線上(shàng)營銷,✔→®因此雙方達成共識建立一(yī)個(gè)具有(yǒu)營銷價值的(♦∏↔₩de)品牌官方網站(zhàn)。NO.1項目策劃:設計(jì)風(fēng)格采用(y☆€¶òng)與Logo色協調統一(yī)的(de≈Ω♣)色調,橙黃(huáng)作(zuò)為(wèi)點綴,使主要(yào)信息更加醒目,網頁更富♠¥♦活力。布局設計(jì)遵循COOC理(lǐ)念進行(xíng)合理(lǐ£λ)布局,內(nèi)容豐富。重點突出客戶産品以及客戶實力,......
-
深圳可(kě)立信超聲波營銷型網站(zhàn)案例
2015-01-22
深圳可(kě)立信超聲波營銷型網站(zhàn)策劃NO©£.1項目背景:可(kě)立信是(shì)專注于超聲波理(lǐ)論與工(∑φgōng)業(yè)應用(yòng)基礎研究及相(xiàng)關✘ 産品研發和(hé)生(shēng)産的(β↓de)公司,希望自(zì)身(shēn)的(de)産品可(kě)以獲得(de)更多(duō) ∑的(de)市(shì)場(chǎng)機(jī)會(huìε÷" ),所以我們在與客戶的(de)初步協商了(le)解後決定網站(zhàn)以營銷型↓©§ε的(de)思路(lù)進行(xíng)設計(jì),為(wèi)了(le)達© 到(dào)産品的(de)更好(hǎo)宣傳,全網站(zhàn)以內(nèi)容豐富的≥♥β(de)産品為(wèi)主,更多(duō)的(de)展示公司的(d↓₩γ€e)産品信息以及設備和(hé)優勢。NO.2項目策劃:以藍(lán)色和(hé)≈≈≤¥黃(huáng)色搭配的(de)配色方案,在注重企業(yè)品牌形象展示的(de)同時(shí)£≠→$,側重産品和(hé)設備的(de)......
-
洲遊安全服飾品牌網站(zhàn)案例:安全随行(xíng) 洲遊天下(x $✔™ià)
2015-01-20
洲遊安全服飾品牌網站(zhàn)策劃NO.1項目背景✘γ:“洲遊”的(de)産品是(shì)适合所有(yǒu)✔'®'人(rén)戶外(wài)活動的(de)安全服飾品牌。所以&♦¶∏希望建設有(yǒu)一(yī)個(gè)品牌營銷的(de)官方網站(zhàn↓₽β)來(lái)推廣産品以及樹(shù)立品牌形象。我們與客戶深度協商進行(xíng)策劃并了(le)解了(le)産品的(de)特點及市(shì)場( ≈λchǎng)情況,來(lái)明(míng)确建站±£←(zhàn)目的(de)及功能(néng)定位,凸顯©®π網站(zhàn)的(de)“安全、時(shí)尚”的(de)品&£≥牌以及産品品質。NO.2項目策劃:設計(jì)的(de)色彩上(shàng)采用(γ yòng)黑(hēi)色背景為(wèi)主色調,配以鮮豔的(de)嫩綠(lǜ)色凸≈≈βδ顯網站(zhàn)整體(tǐ)的(de)σΩ→運動時(shí)尚。整體(tǐ)布局幹淨簡練,在圖片運用(yòng)方..π§....
-
深圳興順意模塊鐵(tiě)框營銷型網站(zhàn)案例
2015-01-20
深圳興順意模塊鐵(tiě)框營銷型網站(zhàn)策劃NO.1設計(jìΩ€≥)風(fēng)格分(fēn)析:興順意主打項目為(wèi)模塊鐵(tiě)£←框,所以我們在網站(zhàn)風(fēng)格設計(jì)上(shàng)選用(yòng)白 ε∑(bái)色調來(lái)體(tǐ)現(xiàn)網站(zhàn)的(de★☆)簡潔幹爽,簡潔沒有(yǒu)過于內(nèi)容的(de)堆積,簡潔而不(b ù)簡單,網站(zhàn)重點在于突出産品。并且采'δΩ✔用(yòng)了(le)大(dà)布局形式,完美(měi)的(de)利用(yòng)網站(zhà≈¥n)诠釋企業(yè)的(de)信息,讓觀賞者能(néng)夠清₹✔'晰、準确的(de)了(le)解自(zì)己想要(yào)觀看δ∏(kàn)的(de)內(nèi)容。NO.2細節設計(jì)分(fēn)析:圖片細節處理(lǐ₽πδ)上(shàng)細膩,簡潔明(míng)了(le)∏↑&α的(de)排版,配以産品圖,且在整版的(de)視("×shì)覺感受上(shàng),也(yě)是(shì)讓人(rén)看(kàn)得φ₩(de)舒服......
-
江西(xī)劍安消防設備營銷型網站(zhàn)案例
2014-12-27
江西(xī)劍安消防設備營銷型網站(zhàn)策劃NO.1設計(jì)風(fēng• ✔)格分(fēn)析:劍安消防主要(yàoα×α)從(cóng)事(shì)消防産品的(de)生(shēngδ☆$≤)産和(hé)銷售,所以采用(yòng)了(le)紅(hóng)色作(zuò)為(wèi)網站(z$'hàn)的(de)主體(tǐ)色調。整體(tǐ)風(fēng)格理(lǐ)性設計(jìσ$),著(zhe)重突出産品;其次,全方位的(d£"$e)服務,設計(jì)上(shàng)以圖文(wén)搭配的♥₽α(de)方式,讓用(yòng)戶在了(le)解信息的(de)同<&∞時(shí)也(yě)對(duì)信息的(de)掌握度大(dà)大(dà)提升。NO.&βΩ↕2細節設計(jì)分(fēn)析:背景采用(yòng)四大(dà)塊色彩區λ♥€±(qū)域,重點突出産品在功能(néng)上(shàng),新聞中心,産品中心,經©☆ 典案例和(hé)服務支持都(dōu)完整體(tǐ)現(xiàε←≠ n)了(le)劍安消防的(de)研發,生(shēng)産,售後§₹,服務的(de)整體(tǐ)......
-
深圳澳洲寵物(wù)醫(yī)院營銷型網站γ≈♥(zhàn)案例
2014-12-18
深圳澳洲寵物(wù)醫(yī)院營銷型網站(zhàn)策劃N÷♥↑≤O.1設計(jì)風(fēng)格分(fēn)析:設計(jì)風(fēng)格選擇了©♥☆(le)代表著(zhe)更具活波、鮮豔的(de)草(cǎo)綠(lǜ),配以黃(huáng$λ¶)色在感官上(shàng)給予用(yòng)戶清新、 ♣自(zì)然的(de)體(tǐ)驗;簡潔、幹淨排版讓閱讀(→←βdú)過程輕松,在增加體(tǐ)驗度的(de)同時(shí↑),還(hái)能(néng)讓信息清晰展示,讓用(÷♦©δyòng)戶能(néng)迅速找到(dào)所需₹ φ信息。NO.2細節設計(jì)分(fēn)析:以動物(wù)腳印為(wèi)背景設計(jì),₽ banner以不(bù)規則設計(jì),而且在網站(z♣hàn)整體(tǐ)排版上(shàng),也(yě)是(shì¥γε)區(qū)别于國(guó)內(nèi)大(dà)衆•Ω$化(huà)的(de)排版,有(yǒu)選擇性的($Ωde)列出客戶的(de)信息特色以及專業(yè)φ∑團隊。NO.3網站(zhàn)優化(huà)分(fēn)......















 訪問(wèn)手機(jī)網站(zhàn)
訪問(wèn)手機(jī)網站(zhàn)